Colorear comics con Photoshop tiene algunas características técnicas que tal vez resulten confusas a los no iniciados, por lo tanto voy a tratar de explicarlo lo mas fácil posible, paso a paso. Esto va a ser un poco largo de leer, así que ya les pido perdón por adelantado 😛
Para colorear comics voy a usar el programa Photoshop, por ser un estándar en la industria (Aunque esta teniendo competencia desde hace unos años), seguramente otros programas (Clip Studio, Sai, etc) tienen herramientas sistema similar para colorear.
Indice
colorear un cómic.
La calidad del archivo:
Paso 1
Antes de comenzar a pintar en photoshop nuestra historieta, debemos asegurarnos que nuestro archivo cumple con las condiciones técnicas para dar un resultado optimo a la hora de imprimir.
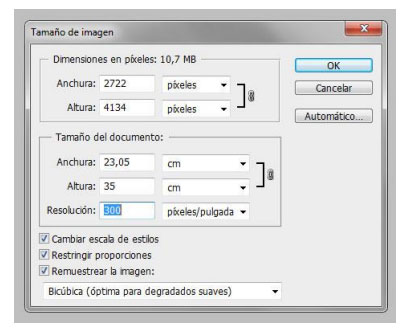
Al abrir la pagina escaneada, nos asegurarnos que tenga una calidad aceptable. Vamos a Edición > tamaño de la imagen y comprobamos que no tenga menos de 300 pixeles por pulgada o DPI

¿Porque 300 DPI? : Siempre es debemos colorear al menos a 300 DPI (¡Al menos!, podemos hacerlo a mas DPI), esto nos asegura que nuestra pagina de cómic tenga la calidad que necesita la impresión offset o digital de calidad. Aunque se vea bien en pantalla, con una resolución menor a 300 DPI el trabajo se imprimirá “blureado” y con mala calidad.
Paso 2
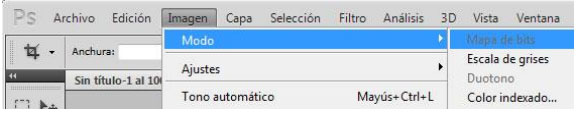
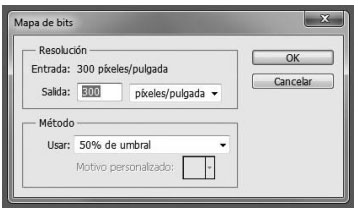
Transformamos la imagen a Mapa de Bits: Imagen > Modo > Mapa de bits. Y en Método
elegimos la opción 50% de umbral


Paso 3
Volvemos a transformar la imagen a escala de grises desde Imagen > Modo > Escala de grises
Paso 4
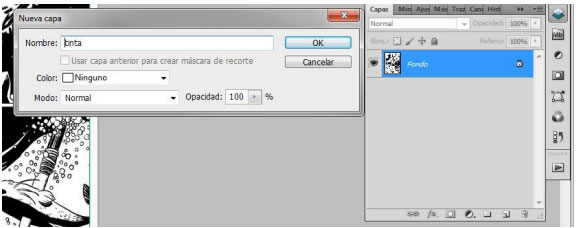
Cambiamos el nombre de la capa Fondo , simplemente vamos a la Ventana de Capas, hacemos doble clic sobre la capa fondo y le ponemos de nombre Tintas ( o el nombre que quieras, lo importante es que no se llame fondo)



Paso 5
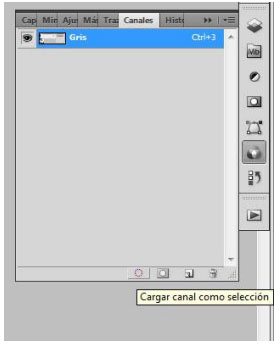
Vamos a la ventana canales, y hacemos click en cargar canales como selección.

De esta forma seleccionaremos todo lo blanco y al hacer click en la tecla SUPR o Delete de nuestro teclado eliminaremos todo lo blanco de la imagen.
Se vera algo como esto:

Los “cuadritos” blancos y grises indican que esto es una transparencia.
Paso 6
El último paso es ir a Imagen > Modo > CMYK (CMYK es el modelo de color que se utiliza para impresión offset, mientras que RGB es el modelo que utilizamos en pantallas. )
Con esto ya tenemos la página lista para colorear.
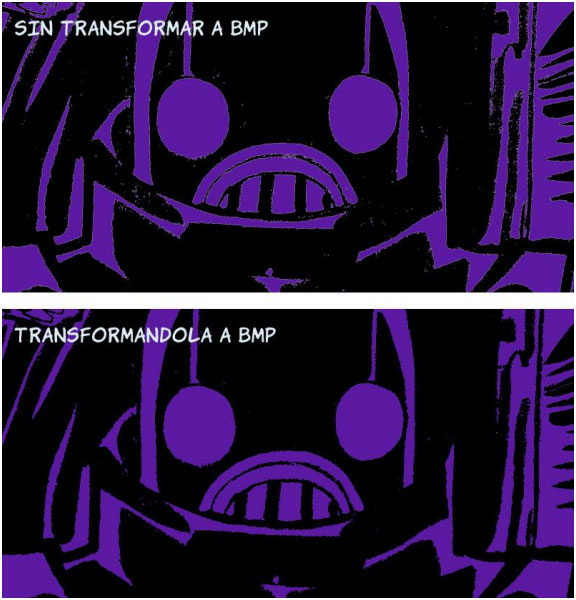
Nota
¿Para qué transformamos en BMP? Al transformar la página a BMP eliminamos los grises. Si no lo hiciéramos quedarían desprolijidades alrededor de las líneas del dibujo.

El color Flatt o Plano
El color flat es un color “plano” sin sombras ni texturas, que será la base del color de
nuestra página de cómic.
Paso 1
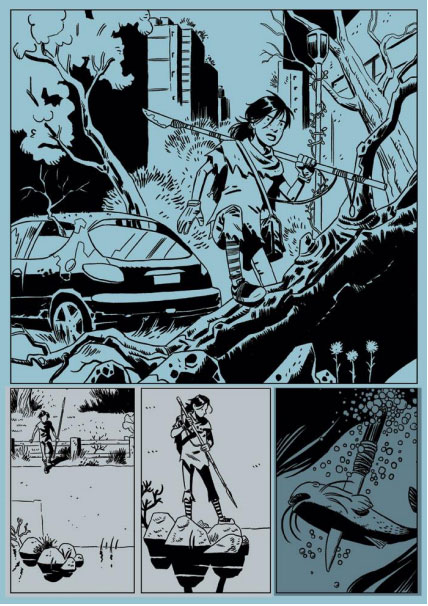
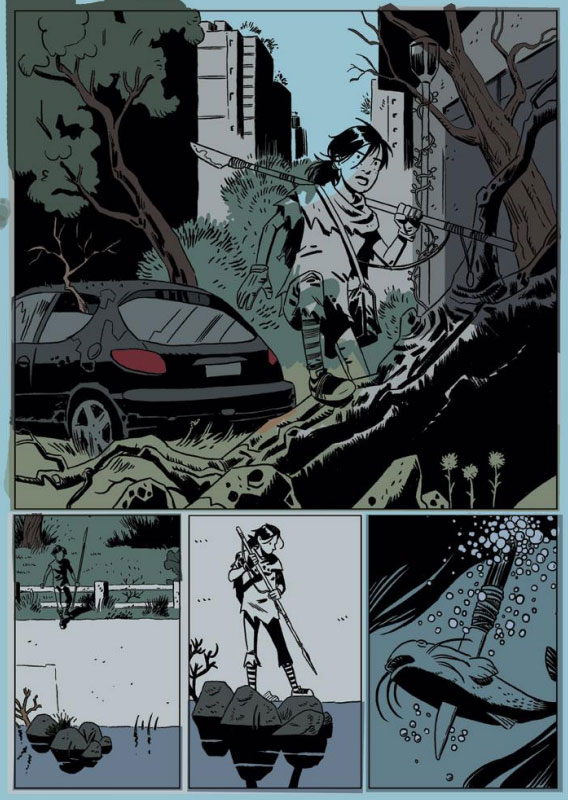
Hacemos una selección de las viñetas y con el bote de pintura damos un color de base.

Nos quedara algo como esto:

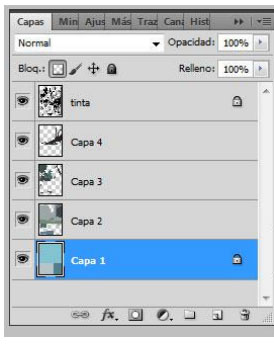
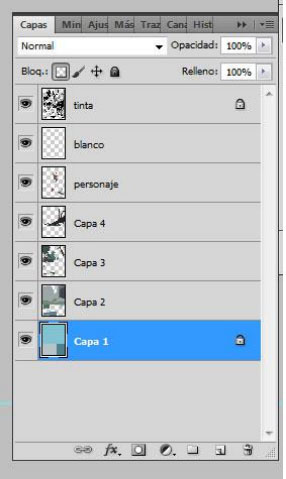
Luego creamos distintas capas para colorear elementos del fondo.
En este caso cree cuatro capas distintas para el fondo.

Nota: en el ejemplo use como nombres “capa1” “capa2” etc, por flojera 😛 , pero recomiendo renombrar las capas para que luego sea mas facil identificarlas.




Paso 2
Usando la misma herramienta Selección y el Bote de Pintura coloreamos al personaje en una nueva capa. También creamos una capa para las “calles” de la página. (Calle o gutter se le llama al
espacio que rodea la viñeta)

Nota:
El número de capas puede variar según la necesidad o la comodidad del colorista. No
duden en usar menos o más capas que las que yo use en la página de ejemplo.
Dar volúmenes y texturas
Paso 1
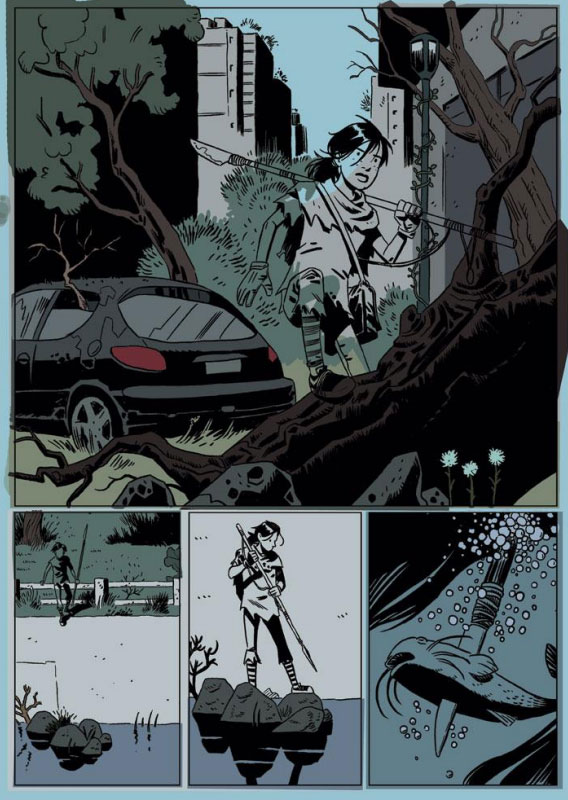
Lo fundamental en este paso del coloreado es identificar de donde viene la luz. En el
caso de esta página de ejemplo es bastante simple, ya que el dibujo nos marca las
sombras.
Aquí las flechas indican el lugar de donde viene la luz:

Paso 2
Con la herramienta Barita Mágica, seleccionamos secciones de la capa que vamos a
colorear.

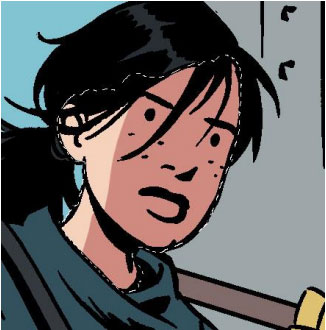
En este caso, la cara del personaje. Hacemos click sobre la capa personaje y luego click sobre la cara del personaje, usando la barita mágica.

Esa línea punteada nos indica que ese área esta seleccionada, y solo podremos
colorear sobre esa área, esto nos ayuda a colorear más cómodos sin “manchar” otras
partes del dibujo.
Paso 3
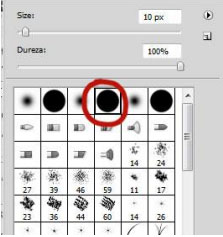
Con un pincel “duro” coloreamos las sombras.

En este caso use uno de los pinceles estándar del photoshop.

Paso 4
Con otro pincel hacemos algunas texturas, en este caso use uno de los pinceles pastel de Kyle Webster

Paso 5
En este paso repetimos el paso 4 con todos las partes del dibujo.
Paso 6
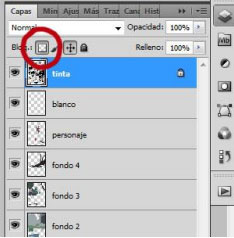
Si queremos colorear una parte de la tinta, debemos ir a la ventana capas, hacer un click sobre la capa “tintas” y hacer un clic sobre Bloquear Pixeles Transparentes.

Usando Bloquear Pixeles Transparentes solo podremos colorear la tinta.

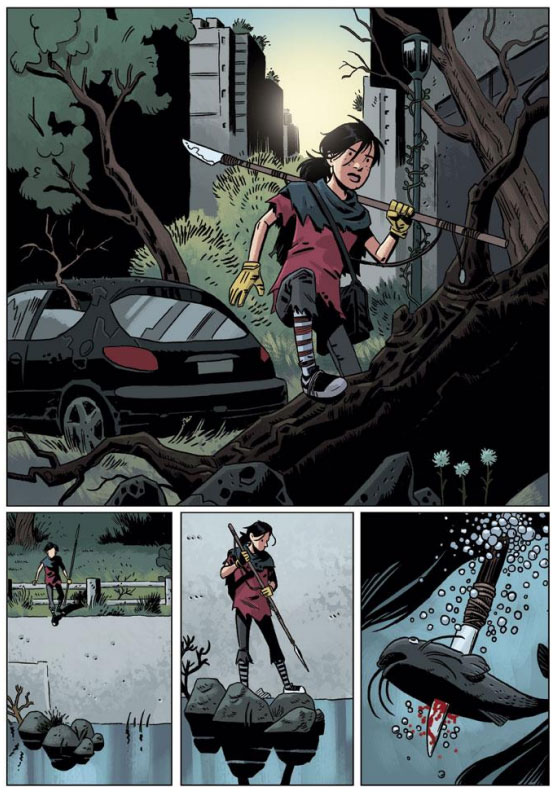
Esta es la página terminada:

Puedes descargar la pagina coloreada en PSD con todas sus capas y tambien la pagina blanco y negro en el siguiente enlace.
¡Trucos para colorear cómics!
Contraste de Valor
Contraste de color: En la ilustraciones, la pintura y los cómics usamos contrastes para acentuar un punto focal o dar armonía a la composición de la imagen. Los mas comunes son los contrastes de temperatura, de tono, de saturación, etc. Aquí vamos a ver un pequeño truco para comprobar si el contraste de valor de nuestra pagina es correcto.
En el contraste de valor (o contraste de luminosidad) se yuxtaponen colores de valores claros y oscuros cuyo contraste aumenta cuanto mayor sea la diferencia de luminosidad.
Esto se ve mucho mejor si nuestra pagina esta en escala de grises, como en este ejemplo:

Para hacer esto, podemos pasar la imagen a escala de grises desde Imagen /Modo / Escala de grises, pero claro, esto sera sumamnete engorroso.
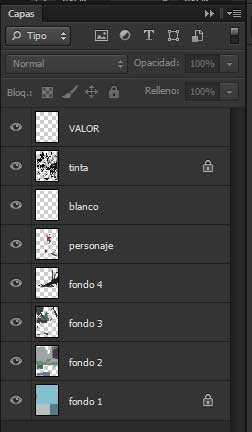
Para hacerlo de una forma mas sencilla, vamos a crear una nueva Capa por encima de las demás. En el ejemplo nombre a la nueva capa al nombre Valor.

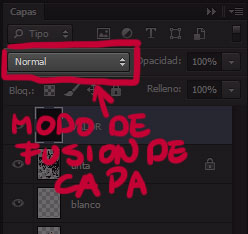
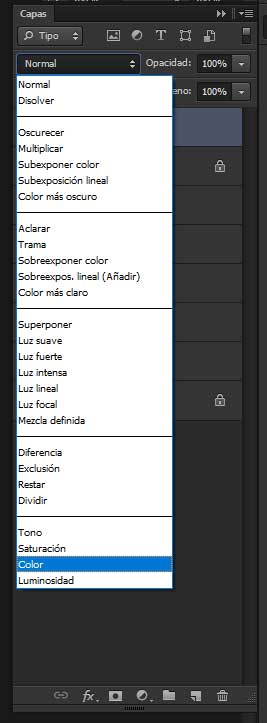
Con el Bote de Pintura llenamos esa capa de negro y desde el Modo de Fusión de Capa elegimos COLOR.


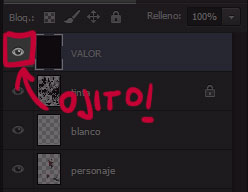
Una vez echo esto, vamos a ver la pagina en escala de grises, para volver a verla en color, hacemos un click en el ojito que esta al lado de la capa Valor (donde pintamos todo de negro) y así esa capa se dejara de ver, si queremos volver a ver la pagina en escala de grises, volvemos a clickear el ojito.

Capas de ajuste.
Supongamos que coloreamos la pagina del cómic y al verla terminada nos parece que quedo saturada o con poco contraste o algo por el estilo. La solución a esto es bastante sencilla: Usar las Capas de Ajuste.
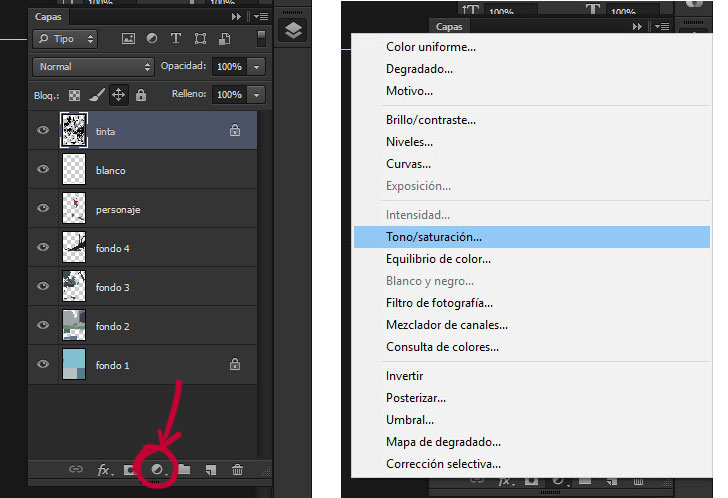
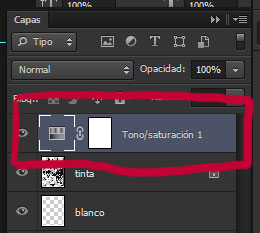
Creamos una nueva capa y vamos al boton Capa de ajuste o relleno. Lo que ajustes que hagamos en esta pagina afectara a todas las capas que están debajo.

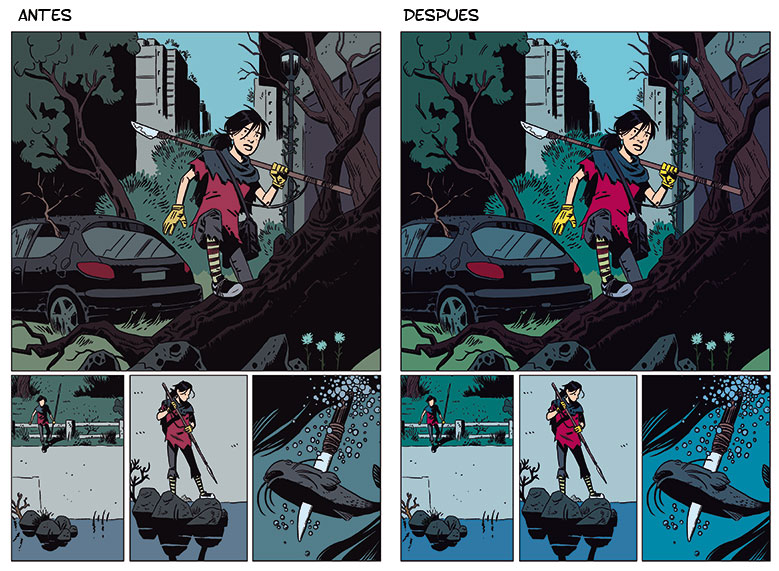
A manera de ejemplo, vamos saturar la pagina, vamos a Tono/ saturacion y subimos la saturacion. el resultado sera este:


La ventaja de hacer los ajustes en una capa es que esta edición no es destructiva, el color original quedara debajo de esta capa sin ser alterado de ninguna forma. Simplemente podemos eliminar la Capa de Ajustes y volveremos a tener los colores originales, o podemos seguir editando la Capa de Ajustes hasta que nos quede nos guste el resultado.
Tal vez te interese:
>>DISEÑO PARA UNA PAGINA DE COMIC LEGIBLE
>> PLANOS Y ENFOQUES EN EL COMIC
>> QUE ES LA NARRATIVA GRAFICA

Gracias por la información. Gran aporte de esta web. Un cordial saludo!
Gracias por el comentario
Excelente, y muy claro. Gracias!
Gracias! me alegra que te gustara
Excelente tutorial, muchas gracias por compartirlo
Gracias por comentar!
Muchas gracias por la información. Gran aporte de esta web. Un cordial saludo!